PyWebIO - put_buttons
PyWebIO
2
Beiträge
1
Kommentatoren
254
Aufrufe
-
Ich hatte mir heute Morgen beim Kaffee gedacht, es wäre doch ganz schön, wenn manch ein Button eine andere Farbe hätte. Der Plan war, den Delete Button rot zu machen.
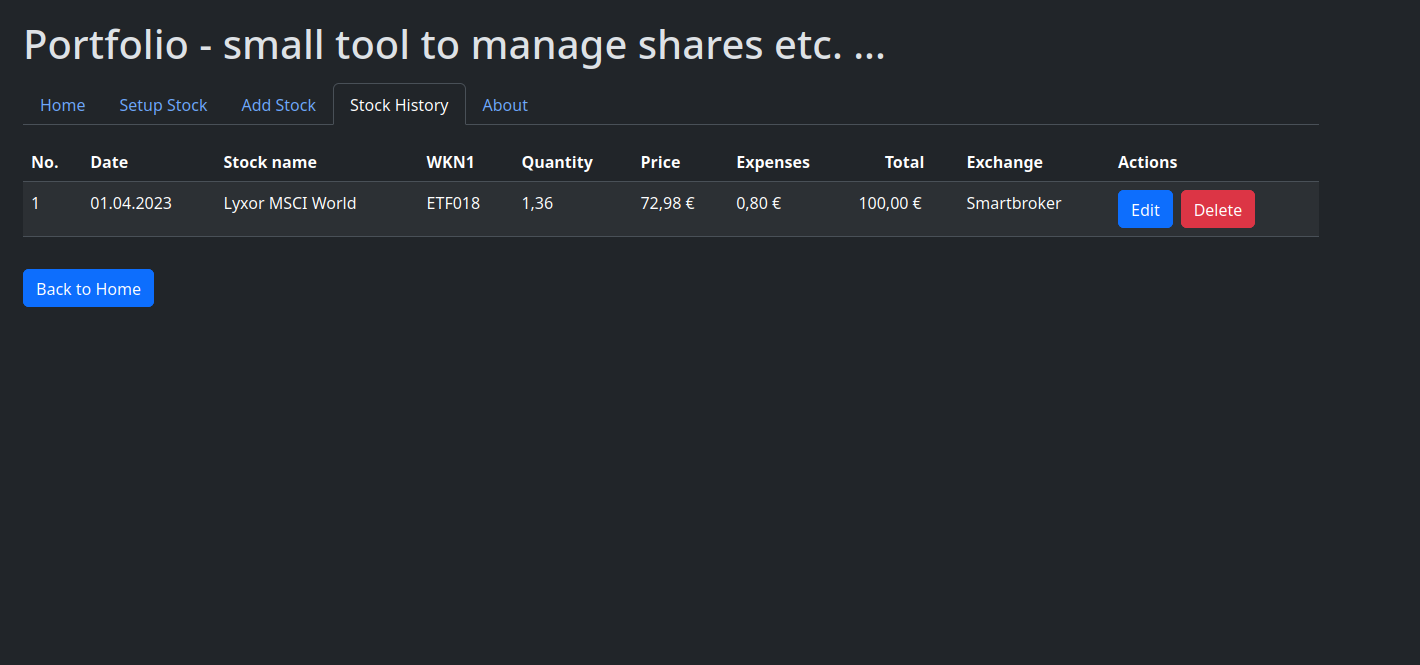
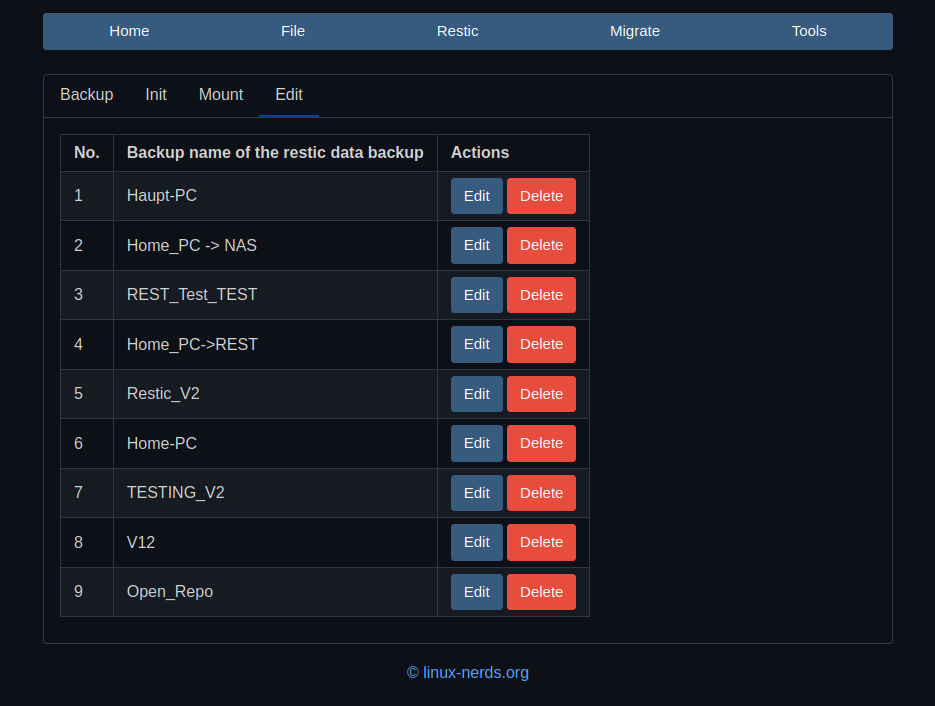
Das Ergebnis

Meine Ausgangs Code Zeile war das hier
put_buttons(['Edit', 'Delete'], onclick=partial(actions, count + 1)),Das macht zwei Buttons, mit der entsprechenden Auswertung. Die Dokumentation findet man hier.
Ich habe wieder ganz schön rumprobiert, bis es geklingelt hat
 So muss das aussehen, damit es schön aussieht und funktioniert.
So muss das aussehen, damit es schön aussieht und funktioniert.put_buttons([ dict(label='Edit', value='Edit', color='primary'), dict(label='Delete', value='Delete', color='danger'), ], onclick=partial(actions, count + 1)) ])Wenn man es mal kapiert hat, ist es eigentlich ganz einfach. Man macht jedes mal ein Dict für EINEN Button auf. Das Format ist in der Dokumentation folgendes.
{ "label":(str)button label, "value":(str)button value, "color":(str, optional)button color, "disabled":(bool, optional) whether the button is disabled }Damit habe ich heute Morgen beim Kaffee wieder was gelernt

-
Und noch eine kleine Übung, wie man den Buttton abhängig von einem Value enabled/disabled
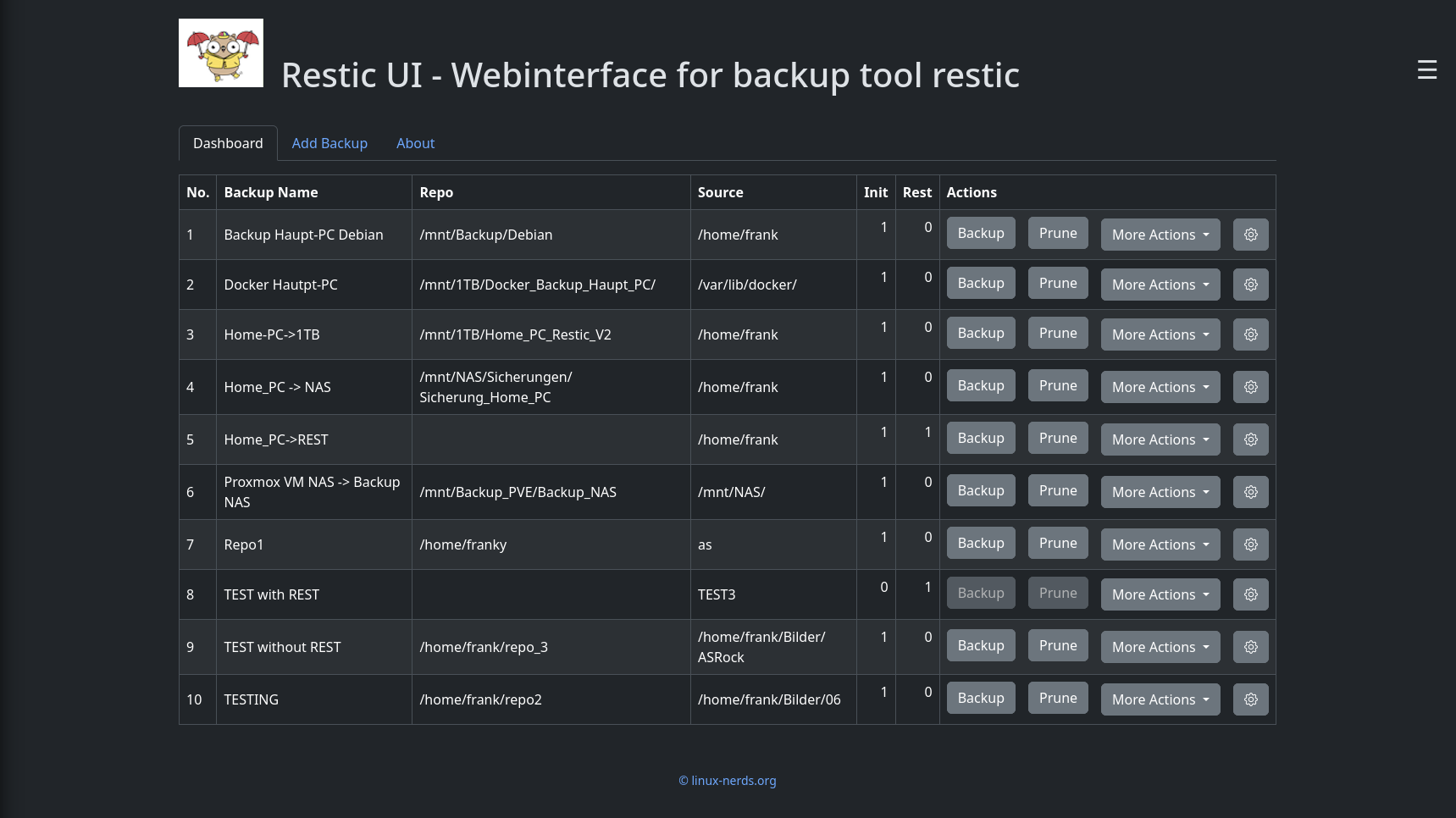
# we build header and tdata for table tab_mount = [] for count, value in enumerate(backups): if count == 0: tab_mount.append(['No.', 'Backup name of the restic data backup', 'Actions']) if backups[value].init == "0": tab_mount.append([count + 1, backups[count].name, put_buttons([ dict(label='Mount', value='Mount', color='primary', disabled=True), dict(label='UMount', value='UMount', color='primary', disabled=True), dict(label='Restore', value='Restore', color='primary', disabled=True), ] , onclick=partial(actions, count + 1)) ]) else: tab_mount.append([count + 1, backups[count].name, put_buttons([ dict(label='Mount', value='Mount', color='primary'), dict(label='UMount', value='UMount', color='primary'), dict(label='Restore', value='Restore', color='primary'), ], onclick=partial(actions, count + 1)) ])