Portfolio - mein kleines Flask Projekt
-
Der initiale Commit zu diesem kleinen Flask Projekt war laut gitlab.com am 13. Oktober 2023. Ich denke, das ich davor aber schon das Gerippe stehen hatte!? Das hier soll mal den aktuellen Stand präsentieren.
Was macht es? Es sollte eine Möglichkeit bieten meine Aktien & ETFs zu verwalten. Mein ursprüngliches Ziel, war mir kurz einen Überblick über den aktuellen Stand des Depots zu verschaffen. Da ich nicht alle Wertpapiere an einer Stelle halte, war das mein primäres Ziel.
Ich brauchte also eine Tabelle, wo die Wertpapiere drin stehen und der aktuelle Wert, irgendwo aus dem Web gezogen wird und dann in der Tabelle aktualisiert angezeigt wird.
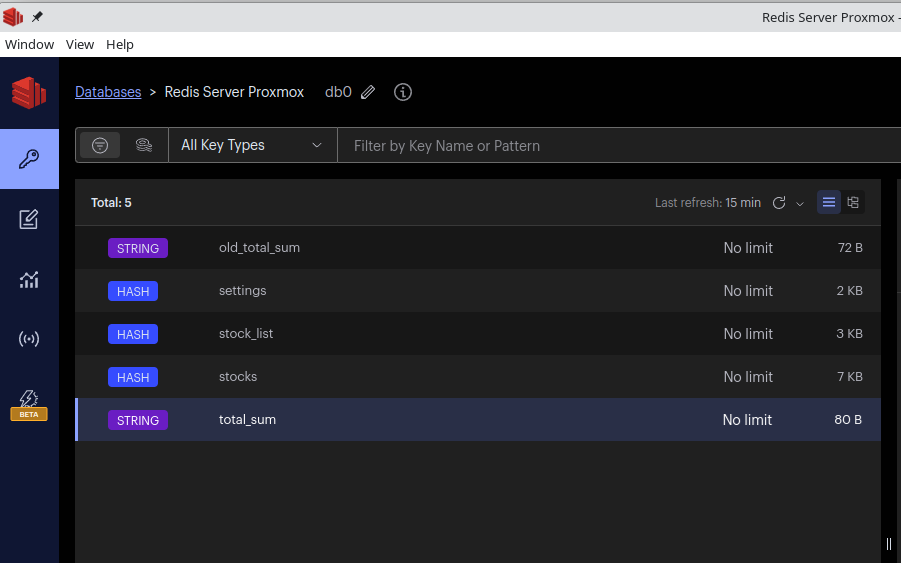
Als Backend zur Datensicherung dient mir eine Redis Datenbank. Dabei benutze ich drei Datenbanken produktiv (0,1,2) und drei (6,7,8) zum Testen.
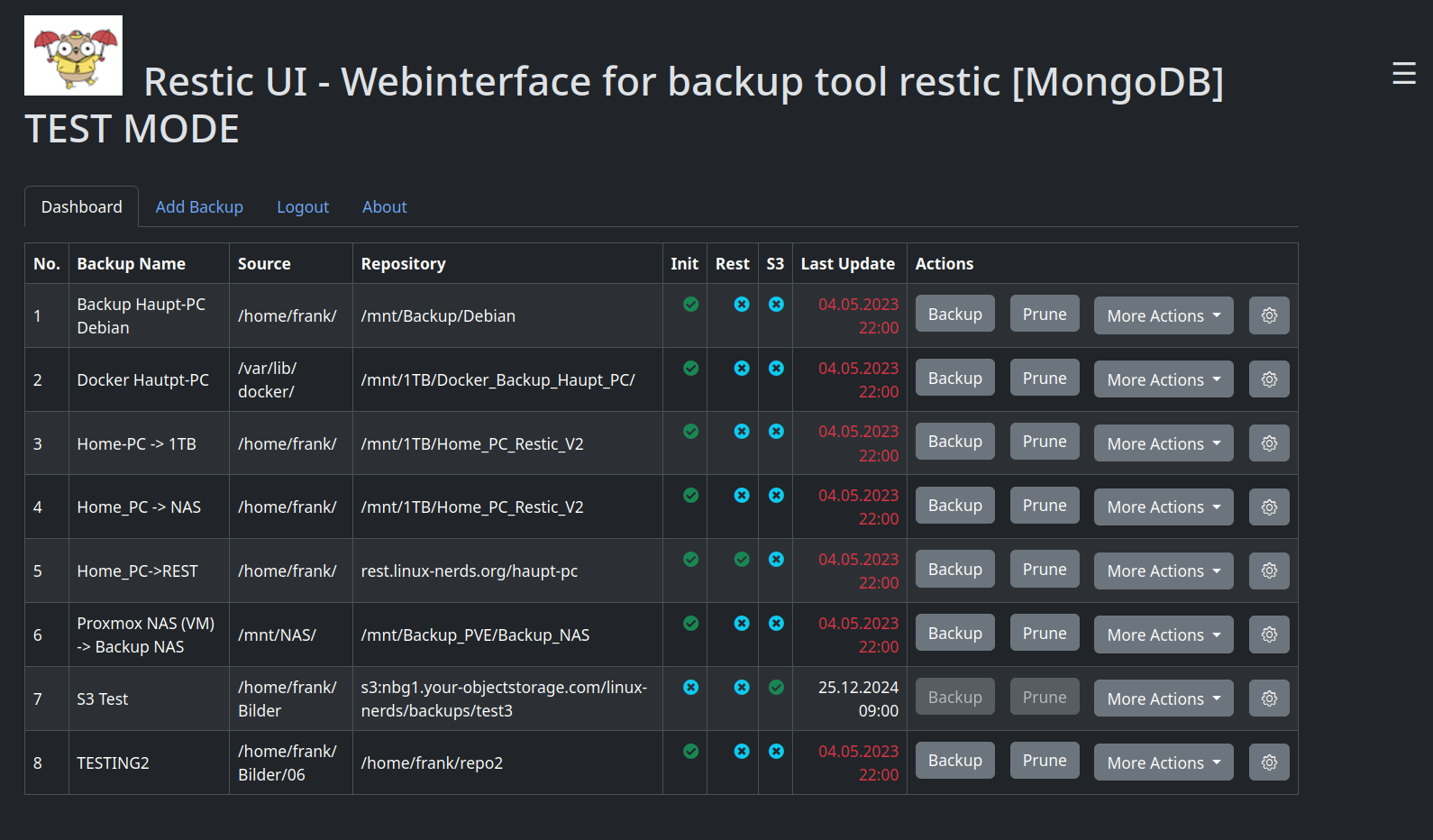
Was ihr hier seht, ist meine Test DB. Alle genannten Wertpapiere sind keine Anlageempfehlung!
Damit hätten wir den rechtlichen Rahmen erledigt

Ich habe ja schon ein paar kleinere Projekte mit PyWebIO erstellt, diesmal wollte ich Flask nutzen. Flask dient dazu die Python App zu bauen, damit das auch noch schön aussieht habe ich Bootstrap benutzt. Das kenne ich, da ich damit schon mal eine PHP Webseite gebaut habe.
Zum Video. Das Video habe ich auf meinem Haupt-PC mit Debian 12 aufgezeichnet. Dieser Desktop läuft nur auf Wayland. Als Grafikkarte wird die eingebaute GPU im AMD Prozessor Ryzen 5 5600G benutzt. Das Tool zum Aufzeichnen war OBS Studio.
Aktuell ist das Projekt auf gitlab noch nicht öffentlich, denke die Qualität ist auch noch nicht besonders gut. Aber, ich arbeite dran

An Teilen diesen Codes war ChatGPT beteiligt, mein Personal-Trainer. Da kann ich auch schon viele Geschichten zu erzählen. Ein Beispiel. Ich hatte ChatGPT nach dem Austausch eines Buttons in meiner Tabelle gefragt, um an dieser Stelle einen Spinner anzuzeigen. ChatGPT schlug Code vor, darunter auch ein Javascript. Es klappte aber nicht, der Button wurde ausgetauscht und der Spinner lief dann ewig.
Mehrmals nachgefragt, ChatGPT behauptete felsenfest, der Code ist richtig und gab Handlungsempfehlungen um den Fehler einzugrenzen. Jo, an dieser Stelle ist man ohne Programmierkenntnisse (Grundlagen) aufgeschmissen. Ich schaute mir dann den Code des Javascriptes genauer an und stolperte über folgende Zeile.
event.preventDefault(); // Prevent the form from submittingJa, wie soll die Form dann den Teil, der zum Bauen des Charts benötigt wird, aufrufen? Ich finde KI spannend, aber Intelligenz in dem Namen, finde ich etwas übertrieben.
Der nächste logische Schritt meiner Lernphase wäre dann vermutlich ein Django Projekt.
Ihr seht, für das Alles braucht es keine M$ Tools.

-
Die Tage zwischen den Feiertagen sind bei mir meistens sehr produktiv, weil ich das Zeit für mein Hobby habe

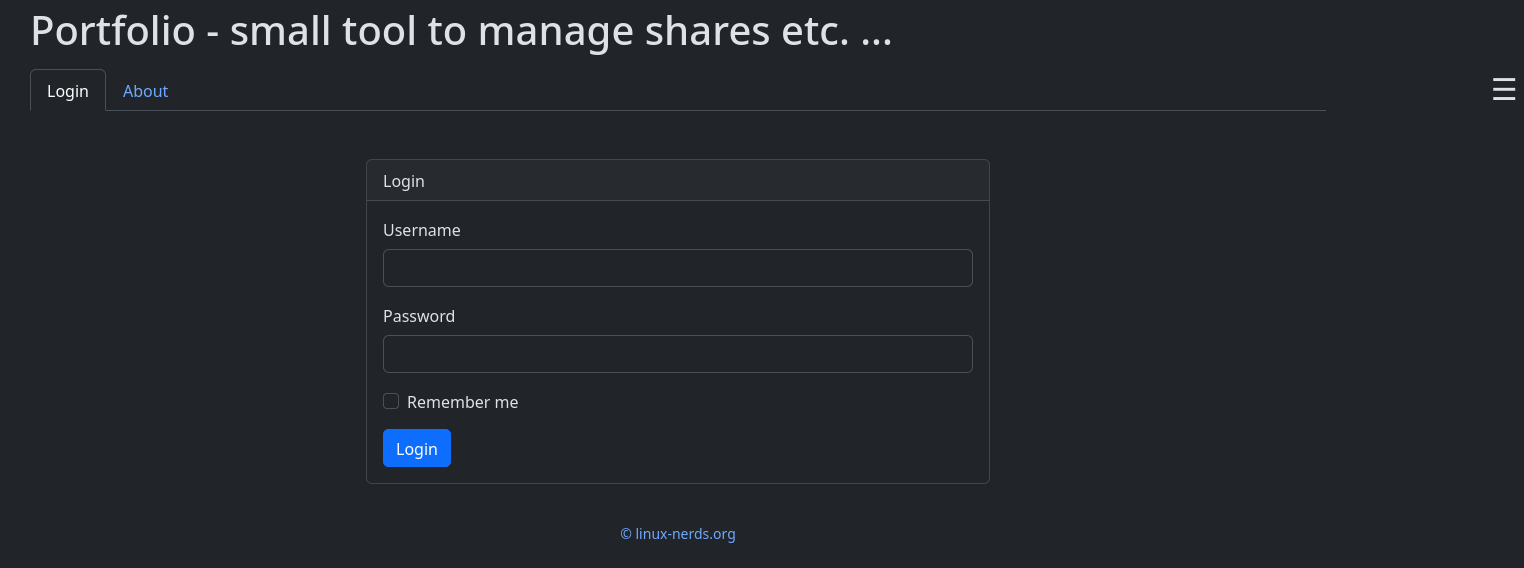
Ich habe die Zeit genutzt, mein Tool mit flask-login auszustatten. Ziel soll es irgendwann mal sein, die App auf einem meiner Server laufen zu lassen.
Der Login Screen, der gleichzeitig / ist.

Nach dem Login komme ich jetzt zum Dashboard, die Übersicht der Aktien und Kurse. Außerdem gibt es eine Fehlermeldung, wenn man falsche Daten eingibt.

Nächster Schritt wird dann sein, die Userdaten in eine DB abzuspeichern. Aktuell ist das nur ein Dummy.
# Dummy user database for demonstration purposes users = { 'user1': {'password': 'password1'}, 'user2': {'password': 'password2'}, }Sehr interessanten Artikel zum Thema, der mir erst die Tage in meine Timeline gespült wurde -> https://jacobpadilla.com/articles/Python-Flask-Login-System
-
Die Passwörter werden jetzt in der Redis DB abgespeichert. Habe aus dem interessanten Blogbeitrag, die Argon2 Implementierung übernommen. War gar nicht so schwer

-
Eben beim Kaffee kam mir die Idee, das man diese App ja auch mit einem SSL/TLS Zertifikat laufen lassen muss, wenn ich diese später auf einem meiner Server laufen lasse möchte.
ChatGPT empfahl dazu folgendes.
openssl req -x509 -newkey rsa:4096 -nodes -out cert.pem -keyout key.pem -days 365Das erzeugt einen selbst erstelltes Zertifikat. Für die Testzwecke in meinem lokalen LAN völlig ausreichend. In einer produktiven Umgebung im Netz natürlich nicht.
Seine Empfehlung zum Flask Code.
from flask import Flask app = Flask(__name__) @app.route('/') def index(): return 'Hello, HTTPS world!' if __name__ == '__main__': app.run(debug=True, ssl_context=('cert.pem', 'key.pem'))Schnell mal ausprobiert und funktioniert. Die App ist jetzt unter
https://127.0.0.1:5000/erreichbar.
Gedanken zur Installation auf einem Server im Netz.
- Redis DB muss mit Passwort laufen!!
- Zertifikat mit Letsencrypt erstellen.
- Die Zertikate hier im Beispiel liegen im Projekt Ordner. Ist das gut

- NGINX als Proxy nötig
- Das debug=TRUE MUSS gegen ein debug=FALSE getauscht werden!
Dann habe ich noch eben gefragt, was ich für die NGINX Installation benötige.
pip install gunicorngunicorn ist ein Webserver. Startet man mit
gunicorn -w 4 yourapp:appDie Settings für NGINX
server { listen 80; server_name yourdomain.com; location / { proxy_pass http://localhost:8000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }Hier steht viel, was ich mal hier ungetestet parke. Das wird die nächsten Tage sicherlich ausprobiert und getestet.
-
Hab ChatGPT nochmal nach der Installation auf einem Production Server befragt.
ChatGPT
Certainly! Here's a short example of the steps you can follow to deploy a Flask application on a production server using Nginx and Gunicorn:
-
Prepare your server:
- Set up a server (e.g., using a cloud provider like AWS, DigitalOcean, or a dedicated server) and ensure it has a clean, up-to-date installation of a Linux distribution (e.g., Ubuntu or CentOS).
-
Install required software:
- Install necessary software packages on your server. You'll need Python, pip (Python package manager), Nginx, and Gunicorn. You can use your distribution's package manager (e.g.,
aptfor Ubuntu oryumfor CentOS) to install these dependencies.
- Install necessary software packages on your server. You'll need Python, pip (Python package manager), Nginx, and Gunicorn. You can use your distribution's package manager (e.g.,
-
Deploy your Flask application:
- Copy your Flask application code and any required dependencies to your server.
-
Set up a virtual environment (optional but recommended):
- Create a virtual environment for your Flask application to isolate its dependencies. You can use
venvorvirtualenvfor this purpose.
- Create a virtual environment for your Flask application to isolate its dependencies. You can use
-
Install Flask and any required Python packages within your virtual environment:
pip install flask -
Test your Flask application:
- Ensure your Flask application runs correctly within your server's virtual environment.
-
Configure Gunicorn:
- Create a Gunicorn configuration file (e.g.,
gunicorn_config.py) to specify the settings for running your Flask application. Here's a simple example:
workers = 4 # Number of Gunicorn worker processes bind = '0.0.0.0:8000' # The address and port Gunicorn should listen on - Create a Gunicorn configuration file (e.g.,
-
Start Gunicorn:
- Start Gunicorn with your Flask application:
gunicorn -c gunicorn_config.py your_app:app -
Configure Nginx:
- Create an Nginx server block (often located in
/etc/nginx/sites-available) to define how Nginx should handle incoming requests. Here's a simplified example:
server { listen 80; server_name your_domain.com www.your_domain.com; location / { proxy_pass http://127.0.0.1:8000; # Pass requests to Gunicorn proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } } - Create an Nginx server block (often located in
-
Enable the Nginx server block and restart Nginx:
sudo ln -s /etc/nginx/sites-available/your_config /etc/nginx/sites-enabled/ sudo nginx -t # Test Nginx configuration sudo systemctl restart nginx -
Configure your DNS:
- Point your domain name to your server's IP address.
-
Secure your server (optional but recommended):
- Set up SSL/TLS certificates for your domain to enable HTTPS. You can use Let's Encrypt for free SSL certificates.
-
Monitor your application:
- Set up monitoring tools and logs to keep track of your application's performance and troubleshoot any issues.
These are the basic steps to deploy a Flask application on a production server with Nginx and Gunicorn. Please note that this is a simplified example, and there are many additional considerations, such as database configuration, security, and optimization, depending on your specific application and requirements. It's also important to keep your server and software up to date and follow security best practices to ensure the stability and security of your production environment.
Das werde ich doch mal ausprobieren

-
-
 F FrankM hat am auf dieses Thema verwiesen
F FrankM hat am auf dieses Thema verwiesen
-
-
-
-
Python & Redis-Datenbank
Verschoben Linux -
-
Example Class
Angeheftet Python3 -
-