Python3 - JSON
-
Heute endlich mal wieder ein wenig mit Python beschäftigt. Wenn man ein Tool bauen will, muss man fast immer irgendwelche Daten dauerhaft speichern. Das wollte ich mal ausprobieren. Fangen wir an...
Was ist JSON?
Die JavaScript Object Notation (JSON [ˈdʒeɪsən]) ist ein kompaktes Datenformat in einer einfach lesbaren Textform und dient dem Zweck des Datenaustausches zwischen Anwendungen. JSON ist von der Programmiersprache unabhängig. Parser und Generatoren existieren in allen verbreiteten Sprachen.
Wie sieht das aus?

JSON benutzen
Um JSON zu benutzen, brauchen wir folgenden import
import jsonJSON erzeugen
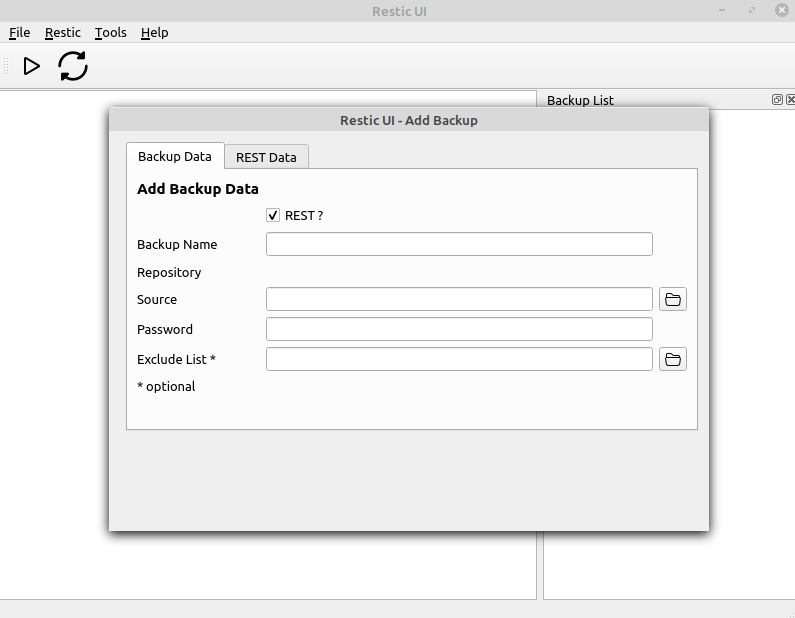
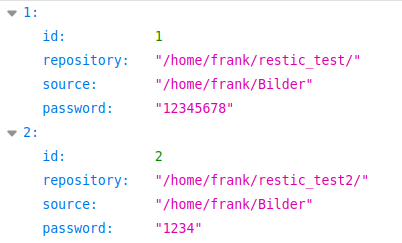
Die Datei aus dem Bild erzeugen.
backups = {} backups['1'] = {'id': 1, 'repository': "/home/frank/restic_test/", 'source': "/home/frank/Bilder", 'password': "12345678"} backups['2'] = {'id': 2, 'repository': "/home/frank/restic_test2/", 'source': "/home/frank/Bilder", 'password': "1234"}JSON als Datei speichern
with open('mydata.json', 'w') as f: json.dump(backups, f)JSON laden
with open('mydata.json') as f: backups = json.load(f)JSON Daten ausgeben
Alles
for i in backups.values(): print(i)Einzelne Daten
print(backups['1']['repository']) print(backups['2']['repository'])Zählen der Einträge
print(len(backups))Löschen eines Eintrages
backups.pop('1')Damit habe ich dann alles zusammen um meine Daten als JSON auf der Platte abzulegen und damit zu arbeiten.
-
Noch was vergessen
 Wenn wir was ändern wollen, sind die Schritte wie folgt.
Wenn wir was ändern wollen, sind die Schritte wie folgt.- wir laden das File
- wir bearbeiten das File
- wir speichern das File
laden
with open('mydata.json') as f: backups = json.load(f)bearbeiten
backups['2']['repository'] = "/home/frank/restic_test3/"speichern
with open('mydata.json', 'w') as f: json.dump(backups, f)Kontrolle
z.B. so
print(backups['2']['repository']) -

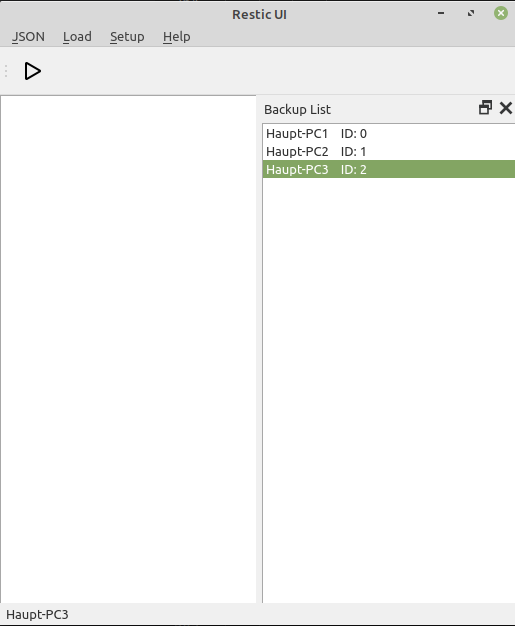
Die Backups sollen Namen haben, also habe ich das erweitert. Jetzt sollen diese als Liste rechts angezeigt werden. Das mache ich wie folgt.
for key in backups: print(backups[key]['name'], key) liste = backups[key]['name'] + " ID: " + key self.listWidget.addItem(liste)Mittels des Keys kann ich auf den Namen zugreifen und die Liste damit füllen. Aktuell habe ich noch den Key hinten angefügt, weil ich noch keine Idee habe, wie ich die Backups anders verarbeiten soll. Aber, Stück für Stück. Der Backup-Name wird nach Auswahl in der Statusbar angezeigt. So weit klappt das so wie ich mir das vorstelle. Für heute ist Feierabend

-
-
-
-
-
-
-
-
Python3 - virtuelle Entwicklungsumgebung
Angeheftet Python3