Flask - Erste Schritte
-
Ich habe ja meine letzten kleineren Projekte mit Pywebio gemacht. Aber, so langsam komme ich damit an seine Grenzen. Da fiel mir ein, das es für Python auch noch andere Frameworks gibt. Zwei die mir spontan einfielen waren
Ich hatte beide schon mal getestet, aber da waren meine Python Kenntnisse noch sehr begrenzt. Mittlerweile bin ich da schon ein Stück weiter. Django machte damals den komplizierten Eindruck, so das meine Wahl auf Flask fiel.
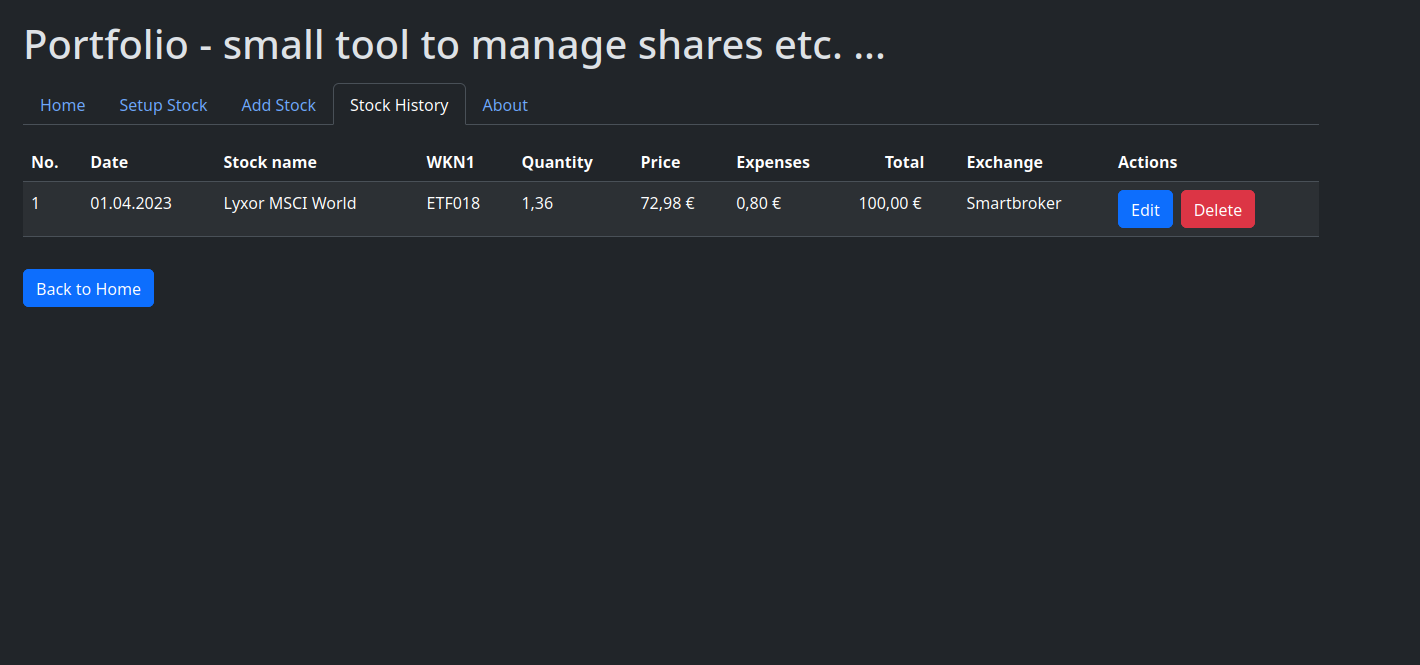
Da man heute einen prima Personal Trainer hat, ChatGPT, habe ich diesen mal gebeten mir ein kurzes Beispiel zu generieren. Grundlage ist meine private Aktienverwaltung, die auf der ersten Seite mein Depot anzeigt usw. Die Kurse scrape ich von einer Webseite usw.
Kurze Zeit später hatte ich ein funktionierendes Beispiel, das ich bis jetzt gut ausgebaut habe. Da Flask den Logikteil vom HTML-Teil sehr gut trennt, kann man das relativ einfach überblicken. Nach kurzem Ausprobieren, hatte ich das Konzept in seinen Grundzügen verstanden.
Der Anfang sah so aus.
from flask import Flask, render_template app = Flask(__name__) # Sample data for our table DATA = [ {"id": 1, "name": "John", "email": "john@example.com"}, {"id": 2, "name": "Jane", "email": "jane@example.com"}, {"id": 3, "name": "Doe", "email": "doe@example.com"} ] @app.route('/') def index(): return render_template('index.html', data=DATA) if __name__ == "__main__": app.run(debug=True)templates/index.html
<!DOCTYPE html> <html> <head> <title>Flask Table Example</title> </head> <body> <!-- Navigation Menu --> <ul> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> <li><a href="#">Menu 4</a></li> <li><a href="#">Menu 5</a></li> </ul> <!-- Table Displaying Data --> <table border="1"> <thead> <tr> <th>ID</th> <th>Name</th> <th>Email</th> </tr> </thead> <tbody> {% for row in data %} <tr> <td>{{ row.id }}</td> <td>{{ row.name }}</td> <td>{{ row.email }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>Mittlerweile ist das mein Stand

Daten kommen aus einer Redis Datenbank usw. Vielleicht stelle ich das mal hier vor, wenn es "fertig" ist. Liest hier einer mit, der auch Flask nutzt?
-
Ok, ich benutze eine Funktion die sich die aktuellen Kurs abholt. Das habe ich in Pywebio mit
put_loading()gemacht. Dafür brauche ich jetzt eine Alternative. Mir kam da in den Sinn, das mit asyncio zu machen. Den Test aus der Flask Doku ausprobiert.
@app.route("/get-data") async def get_data(): data = await async_db_query(...) return jsonify(data)Leicht abgewandelt in
@app.route('/refresh', methods=['POST']) async def refresh(): import time time.sleep(5) return jsonify("TEST")Kommt beim Testen die Fehlermeldung das async erst ab Version 2.0 unterstützt wird und auch nur, wenn Flask mit async installiert wurde

Ok, kurz recherchiert. Man muss Flask mit der Option async installieren.
(venv) frank@debian:~/PycharmProjects/flask$ pip install Flask[async] Requirement already satisfied: Flask[async] in ./venv/lib/python3.11/site-packages (3.0.0) Requirement already satisfied: Werkzeug>=3.0.0 in ./venv/lib/python3.11/site-packages (from Flask[async]) (3.0.0) Requirement already satisfied: Jinja2>=3.1.2 in ./venv/lib/python3.11/site-packages (from Flask[async]) (3.1.2) Requirement already satisfied: itsdangerous>=2.1.2 in ./venv/lib/python3.11/site-packages (from Flask[async]) (2.1.2) Requirement already satisfied: click>=8.1.3 in ./venv/lib/python3.11/site-packages (from Flask[async]) (8.1.7) Requirement already satisfied: blinker>=1.6.2 in ./venv/lib/python3.11/site-packages (from Flask[async]) (1.6.3) Collecting asgiref>=3.2 (from Flask[async])Danach ging mein Beispiel und es kam 5 Sekunden später folgende Anzeige im Webbrowser.

Dann kann ich jetzt weiter spielen..
-
Mein vorhandenes Projekt war doch etwas größer als ich gedacht hatte. Also musste ich mehr Zeit aufwenden um es nach Flask zu transferieren. Nach einiger Zeit hatte sich eine ganz ansehnliche Zahl von Dateien angesammelt und es kam wie es kommen musste, ich wusste manchmal nicht mehr, welches File ich anfassen musste. Chaos kam auf

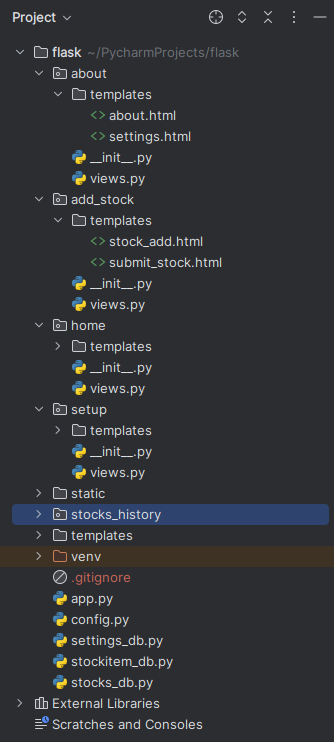
So fing ich an ein wenig zu recherchieren und kam auf die Funktion Blueprint von Flask. Mich ein wenig eingelesen, ChatGPT mal eben um ein Beispiel gebeten und dann angefangen die Applikation entsprechend umzubauen.
Auch das hat Zeit gekostet. Aber, jetzt habe ich ein aufgeräumtes Projekt, was es mir wesentlich einfacher macht, daran zu arbeiten.

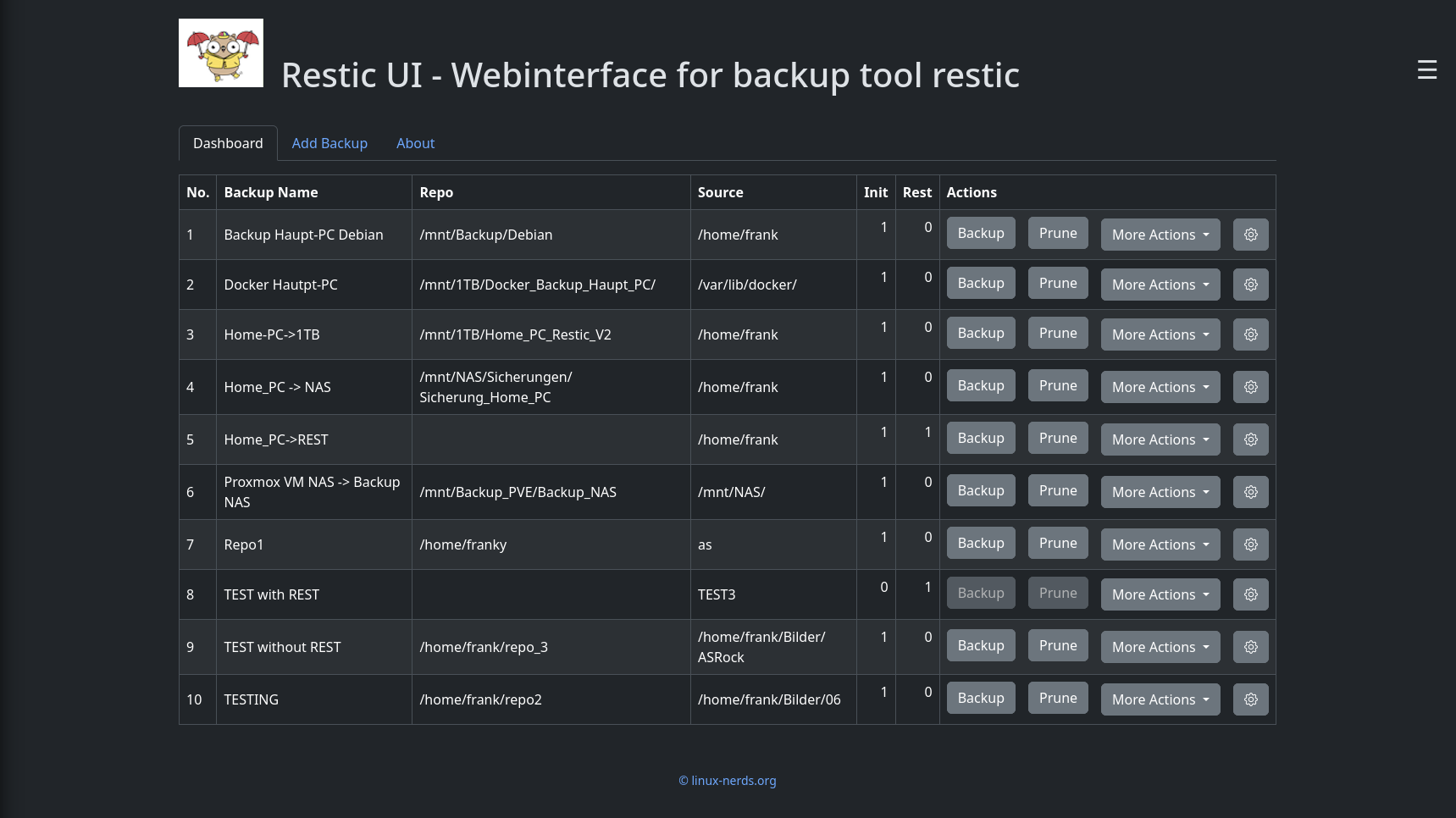
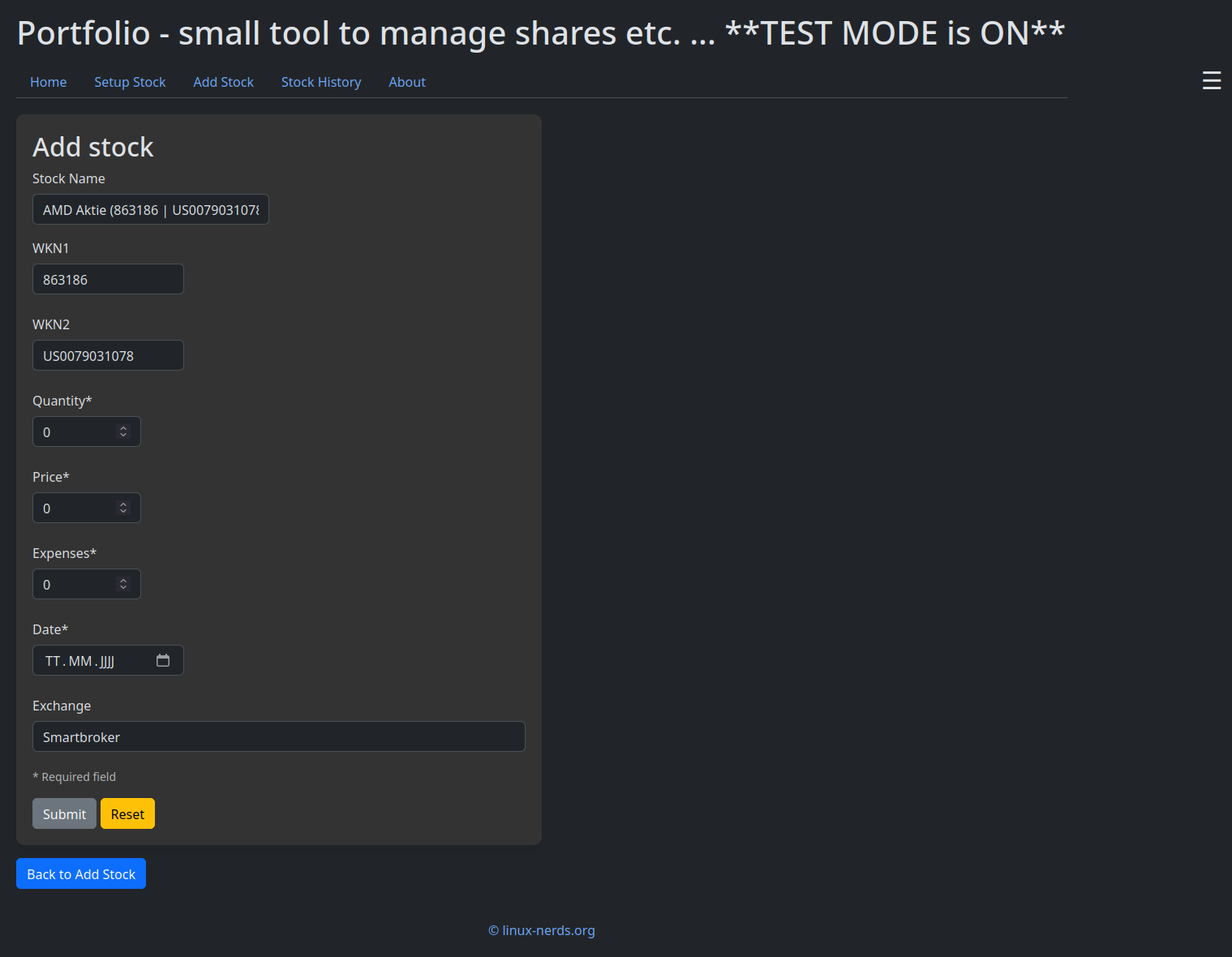
Wenn ihr also mal vorhabt, so was zu coden, halte ich es für sinnvoll das Projekt von Anfang an zu strukturieren. Und zum Schluss noch ein Screenshot zum Stand des Projektes.

Und weiter geht es, ist nämlich noch nicht fertig

-
-
-
-
-
Python & Redis-Datenbank
Verschoben Linux -
-
-