Python3 - pyqtSignal
-
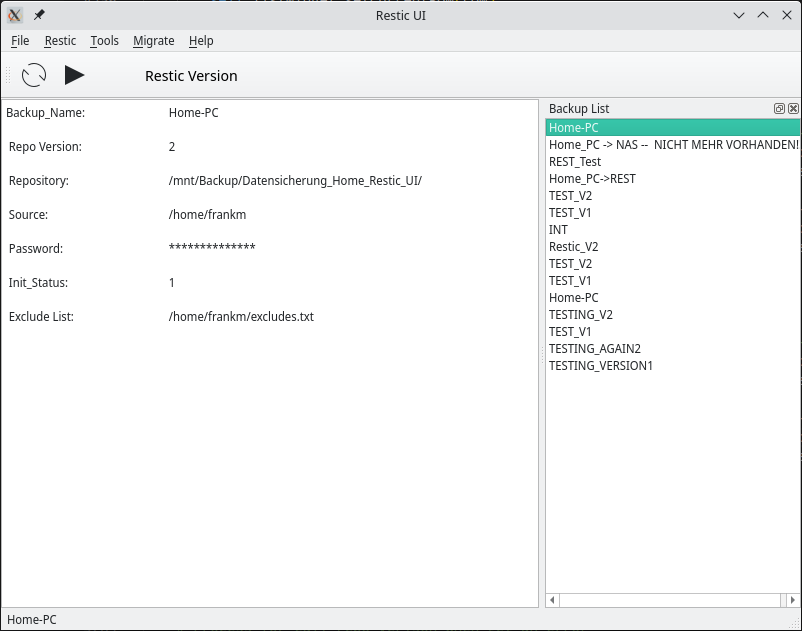
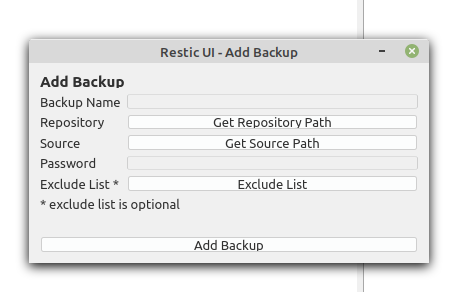
Ich habe in meinem Restic UI ein Main Window und ein Settings Window. Vom Main Window was an den Zusatz Fenstern zu ändern ist nicht das Problem, das kann man ganz einfach manipulieren.
Zum Beispiel so
self.show_edit_window(self) self.w3.input_backup_name.setText(backup_data[row].name)Jetzt brauchte ich aber für eine Funktion, die Möglichkeit von diesem Settings Windwo aus, ein Element in meinem Main Window zu manipulieren. Das hat aber nicht so geklappt, wie ich mir das vorgestellt hatte. Also im deutschen Python Forum mal nach Hilfe gefragt. Ich bekam dann ein paar Hinweise, womit ich dann wusste, wonach ich suchen musste. Ich fand diesen Beitrag auf www.stackoverflow.com
Den Beitrag intensiv gelesen und versucht das ganze zu verstehen. Danach habe ich das in meinen Code eingebaut. Ich präsentiere hier nur die wichtigsten Codezeilen.
Settings Window, das Objekt des Signals festlegen
class SettingsWindow(QWidget): got_signal = pyqtSignal(str)Bei der gewünschten Aktion, das Signal auslösen
self.got_signal.emit("SIGNAL")Main Window
Man legt hier die Verbindung zu dem Signal fest und definiert, welche Funktion dann ausgelöst werden soll.
if __name__ == "__main__": app = QApplication(sys.argv) mainWin = MainWindow() mainWin.show() w2 = SettingsWindow() w2.got_signal.connect(mainWin.show_it) app.exec()Die Funktion
def show_it(self, the_signal): print(the_signal)Und hier das Ergebnis, somit sieht man was ich damit machen wollte.