Python3 - PyQt5 Layout
Python3
1
Beiträge
1
Kommentatoren
215
Aufrufe
-
Heute mal was hier speichern, es geht einmal um ein QFormLayout, was einem einspaltigen Eingabeforumlar entspricht, wo man vorne noch einen Text hinzufügen kann. Und dann als Beispiel ein QGridLayout, was einem mehrspaltigen Aufbau entspricht.
QFormLayout
Vorne Bezeichnung, danach das Inputfeld.
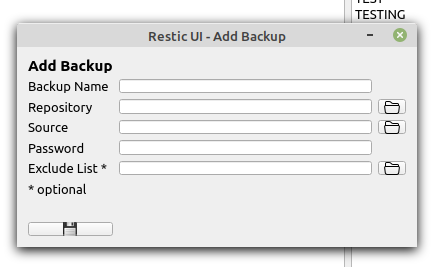
# Create an layout self.formGroupBox = QGroupBox("Form layout") layout = QFormLayout() layout.addRow(self.label_1) layout.addRow(QLabel("Backup Name"), self.input1) layout.addRow(QLabel("Repository"), self.button3) layout.addRow(QLabel("Source"), self.button4) layout.addRow(QLabel("Password"), self.input4) layout.addRow(QLabel("Exclude List *"), self.button5) layout.addRow(self.label_7) layout.addRow(self.label_6) layout.addRow(self.button2)Ergibt so was hier

QGridLayout
Vorne ein Label mit Text, dann ein Inputfeld und Ende ein Button, der hier einen Dateidialog lädt.
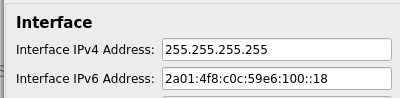
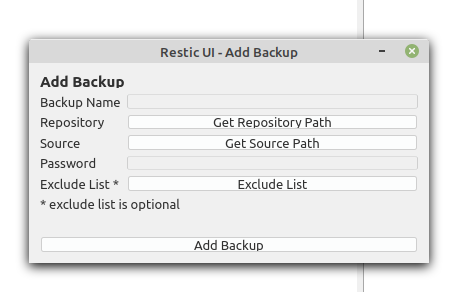
##################### # Layout ##################### # Create an layout self.formGroupBox = QGroupBox("Form layout") layout = QGridLayout() layout.addWidget(self.label_1, 0, 0) layout.addWidget(QLabel("Backup Name"), 1,0) layout.addWidget(self.input1, 1, 1) layout.addWidget(QLabel("Repository"), 2,0) layout.addWidget(self.button3, 2, 2) layout.addWidget(self.input2, 2, 1) layout.addWidget(QLabel("Source"), 3,0) layout.addWidget(self.button4, 3, 2) layout.addWidget(self.input3, 3, 1) layout.addWidget(QLabel("Password"), 4,0) layout.addWidget(self.button3, 1, 2) layout.addWidget(self.input4, 4, 1) layout.addWidget(QLabel("Exclude List *"), 5,0) layout.addWidget(self.button5, 5, 2) layout.addWidget(self.input5, 5, 1) layout.addWidget(self.label_7, 6, 0) layout.addWidget(self.label_6, 7, 0) layout.addWidget(self.button2, 8 ,0) self.formGroupBox.setLayout(layout) self.setLayout(layout)Ergibt dann das hier

-
-
-
-
-
Python3 - virtuelle Entwicklungsumgebung
Angeheftet Python3 -
-
Wichtige Links
Angeheftet Python3 -