Nextcloud - Collabora Installation
-
Kurze Vorgeschichte, meine Nextcloudinstallation nutze ich schon lange. Nicht schön war immer, das man Dokumente .odt nicht bearbeiten kann. Ich habe mich dann meistens mit .md Dokumenten beholfen, die kann man in der Nextcloud direkt bearbeiten. Aber so richtig glücklich war ich nie damit.
Richtig fies wurde das, als mein Arbeitgeber auch auf die Idee kam, eine Nextcloud Instanz als Dokumentenaustausch einzusetzen.
In Vergangenheit hat ich viele Versuche gemacht, diese Collabora Installation zu machen. Meistens bin ich gescheitert, erst letztens die eingebauten CODE-Collabora Installation ausprobiert. Doch die konnte nicht drucken, alle Dokumente waren leer

So reifte der Plan, das mal auf einem eigenen Server aufzusetzen.

Server
Kurzer Werbeblock
 Ich nutze für meine Installation die Hetzner Cloud.
Ich nutze für meine Installation die Hetzner Cloud.Gewählt habe ich einen CPX11, meine Nextcloud läuft auf einem CX21.
Auf die Installation möchte ich hier nicht ausführlich eingehen, das setze ich mal voraus. Gewählt habe ich ein Debian 11.
Collabora Online Installation
Collabora Online findet man hier.
Collabora Online ist eine angepasste Version von LibreOffice Online, einem Online-Office, welches sich auf der eigenen Hardware betreiben lässt.
Quelle: https://de.wikipedia.org/wiki/Collabora_OnlineMan sollte also später in der Lage sein, ein LibreOffice Dokument in der Nextcloud Installation anzulegen, zu bearbeiten und speichern zu können. Alles aus einem Guss

Alles etwas unübersichtlich auf der Seite, der Hauptaugenmerk liegt auf dem Generieren von Kohle, das dürfen sie auch gerne, schließlich stellen sie auch einen OpenSource Zweig zur Verfügung. Den findet man dann hier.
https://www.collaboraoffice.com/code/
Das ist im Prinzip deren Testversion, bevor man das auf die zahlende Kundschaft los lässt, wird das bei den OpenSource Anwendern ausprobiert. Ein recht verbreitetes Modell.
CODE is a continuously updated, rolling release where we try out our latest feature work. So it allows you to work with the latest and greatest features in online collaboration earlier than the supported version Collabora Online. Of course, we love to hear about your experiences. Please leave your feedback on CODE in the community forum or report any possible issues on GitHub.
Find details on the latest update in the release notes.Es gibt vier Möglichkeiten der Installation, ich habe mich für den klassischen Weg entschieden, ganz normale Debian Pakete.
https://www.collaboraoffice.com/code/linux-packages/
Die Anleitung ist sehr gut und es klappt auch alles wie erwartet. Danach hat man einen Dienst mit Namen coolwsd am Laufen.
Hier findet man das auch etwas ausführlicher
Die sehr umfangreiche Konfigurationsdatei findet man unter
/etc/coolwsd/coolwsd.xmlDafür sollte man sich wirklich Zeit lassen und sie erst mal ausführlich lesen. In der Doku findet man viele nützliche Hinweise, also auch aufmerksam lesen

Kommen wir zu den Einstellungen.
Einstellungen
Ich habe, bis auf zwei Abschnitte alles auf Standard gelassen. Die zwei Abschnitte
- Network settings
- SSL settings
bedürfen unserer Aufmerksamkeit.
Network settings
- proto auf IPv4
- listen auf any
SSL settings
Meine SSL-Zertifikate kommen von Let's Encrypt
- enable True
- termination False
Cert File Path, hatte sie einfach mal irgendwo hinkopiert (zum Testen)
<cert_file_path desc="Path to the cert file" relative="false">/etc/coolwsd/nginx/cert.pem</cert_file_path> <key_file_path desc="Path to the key file" relative="false">/etc/coolwsd/nginx/key.pem</key_file_path> <ca_file_path desc="Path to the ca file" relative="false"/>So, da fehlt jetzt noch was Wichtiges, ohne Apache2 oder NGINX wird das nicht ausgeliefert. Ich nutze schon lange NGINX, also dann mal los.
NGINX
Ich habe einfach mal die default.conf unter /etc/nginx.conf.d umgeschrieben. Das entspricht der Konfiguration aus der Anleitung. Domain Namen rein und fertig.
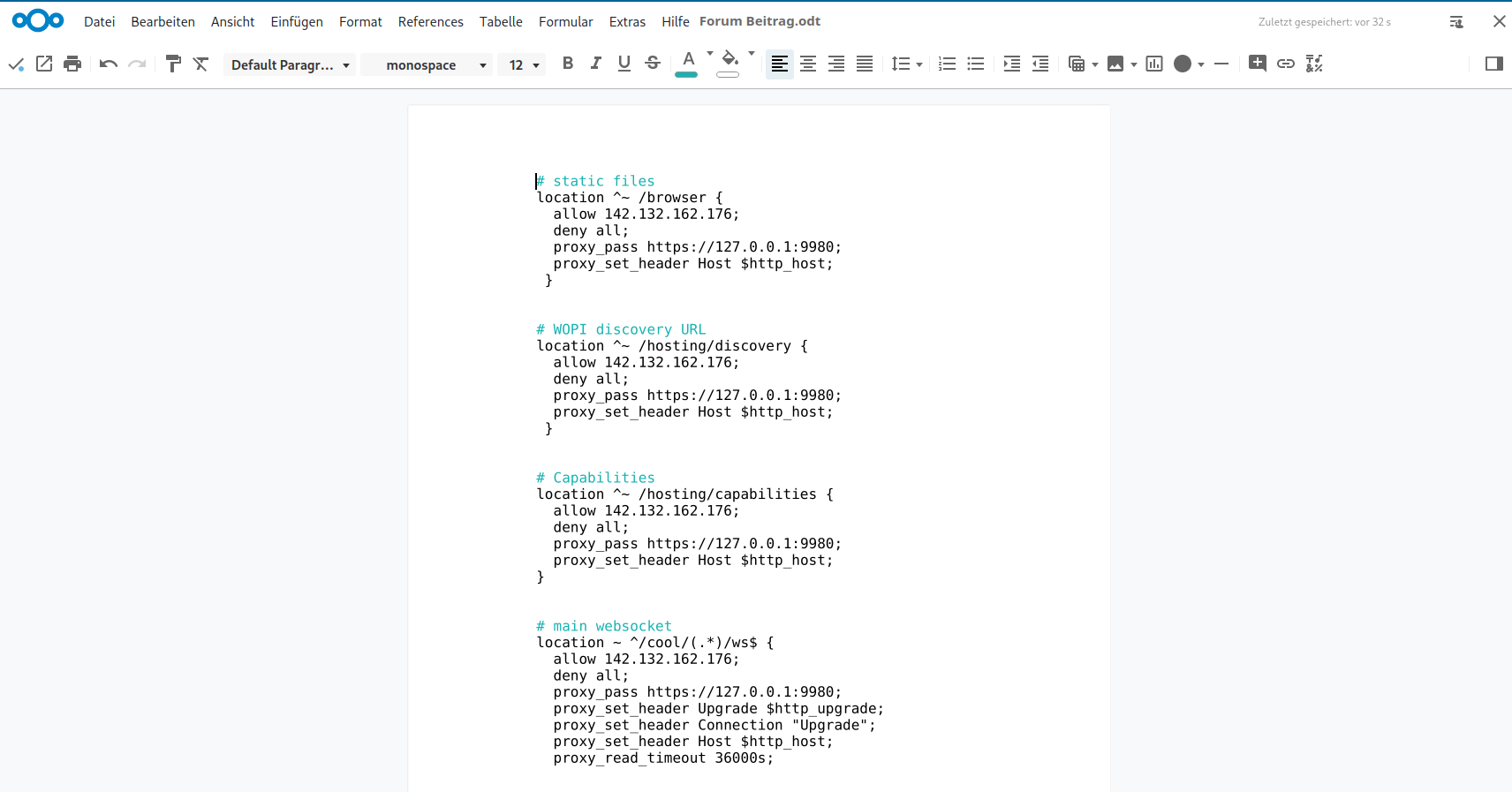
server { listen 443 ssl; server_name collaboraonline.example.com; ssl_certificate /path/to/certificate; ssl_certificate_key /path/to/key; # static files location ^~ /browser { proxy_pass https://127.0.0.1:9980; proxy_set_header Host $http_host; } # WOPI discovery URL location ^~ /hosting/discovery { proxy_pass https://127.0.0.1:9980; proxy_set_header Host $http_host; } # Capabilities location ^~ /hosting/capabilities { proxy_pass https://127.0.0.1:9980; proxy_set_header Host $http_host; } # main websocket location ~ ^/cool/(.*)/ws$ { proxy_pass https://127.0.0.1:9980; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $http_host; proxy_read_timeout 36000s; } # download, presentation and image upload location ~ ^/(c|l)ool { proxy_pass https://127.0.0.1:9980; proxy_set_header Host $http_host; } # Admin Console websocket location ^~ /cool/adminws { proxy_pass https://127.0.0.1:9980; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $http_host; proxy_read_timeout 36000s; } }Nextcloud
Als erstes muss mal die entsprechende App installiert werden.

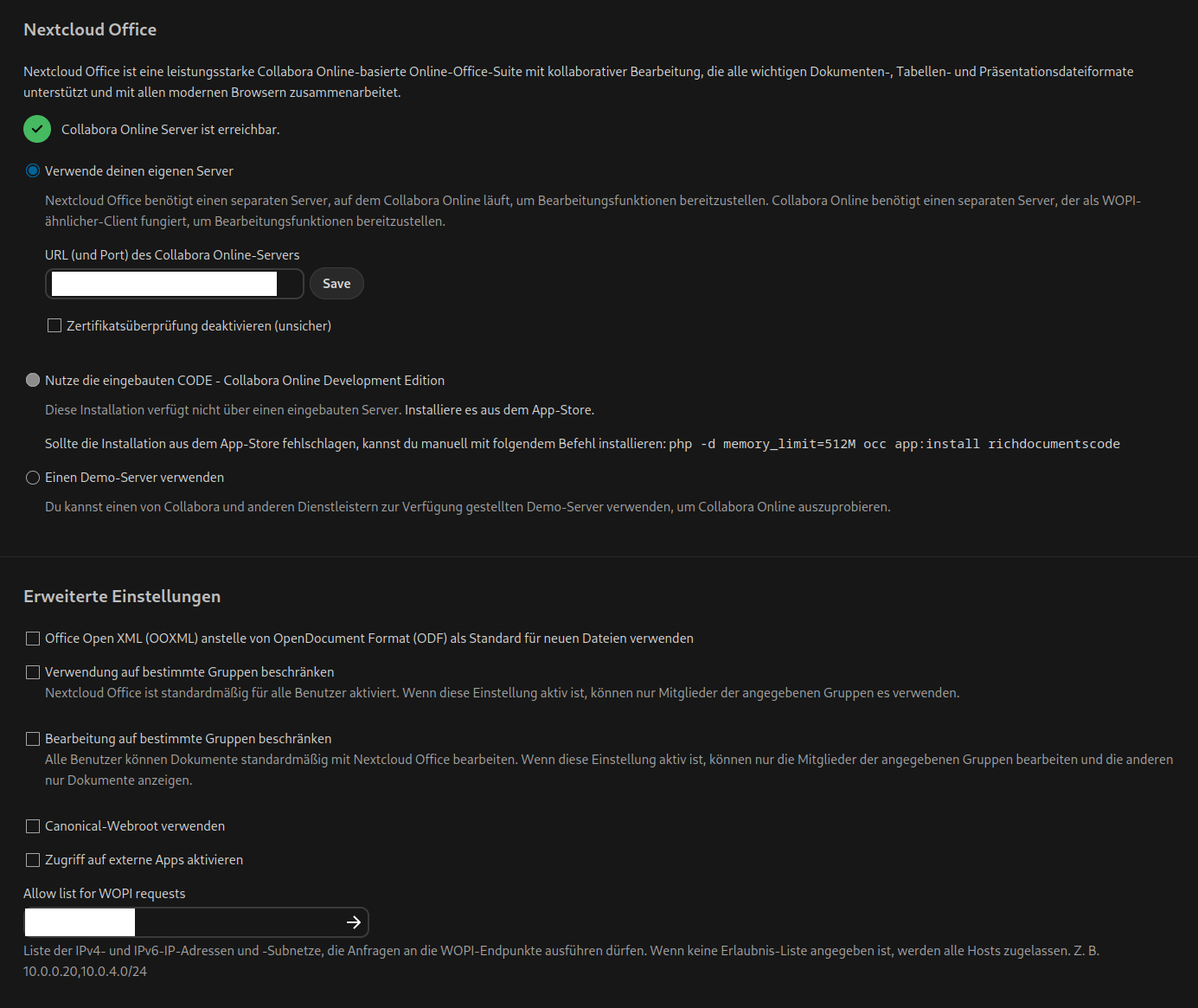
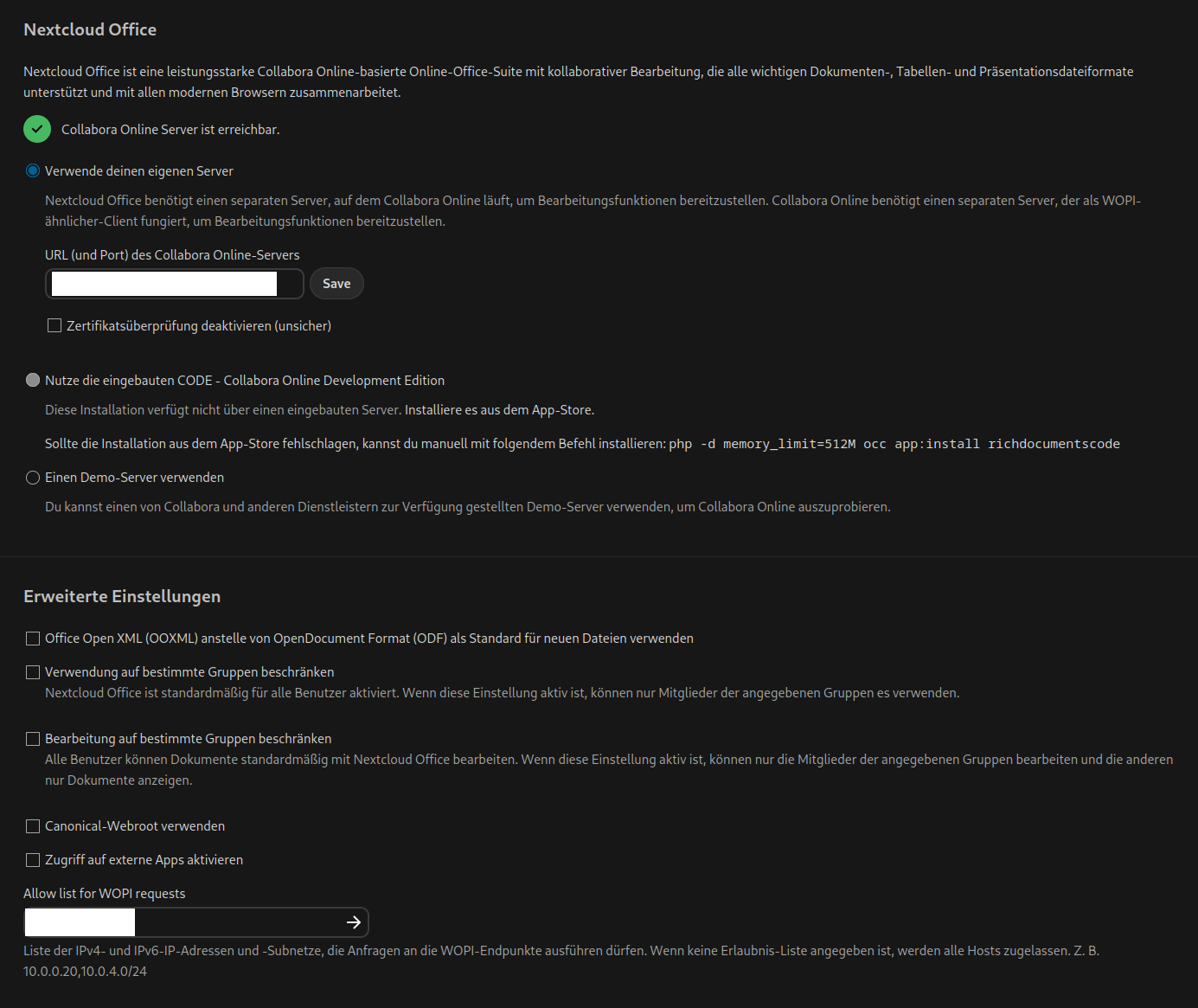
Jetzt noch, was auf Nextcloud Seite eingestellt werden muss. Ich füge hier noch mal das Bild von oben ein, dann muss man nicht so weit scrollen.

Im oberen Feld kommt ein Link rein, der nur prüft ob die Installation erreichbar ist. Da steht bei mir
https://<DOMAIN>:9980Unten das Feld ist wichtiger, das muss die IP des Collabora Servers rein.
Ein Bug hat mich sehr viel Zeit gekostet....

Warnung
Man sollte grundsätzlich gut wissen, wie man eine App auch wieder über die Konsole deaktiviert. Diese Apps sind schon ein wenig zickig, sie brauchen auch viel Zeit für die Installation, also auch mal was warten....
Ergebnis
Man kann jetzt ein Dokument, eine Tabelle, eine Präsentation oder ein Diagramm direkt aus der Nextcloud öffnen.

Ein Dokument sieht dann, im Browser geöffnet, so aus.

Das kann man bearbeiten, speichern (liegt alles in der Nextcloud) und auch über den Dialog direkt drucken

Ausblick
Was ich noch die Tage probieren werde ist die Office Open XML (OOXML) Unterstützung. Mal schauen ob das mittlerweile gut funktioniert.
Sicherheit
Ich gehe hier im Beitrag nicht auf das Thema Sicherheit ein, so als Anregung ein paar Hinweise.
- iptables
- fail2ban
Ich habe die Zugriffe auf die Installation gestern mal auf die Schnelle über NGINX massiv begrenzt, das Thema ist aber bei mir noch nicht komplett. Das steht heute auf dem Plan. Wenn es dazu was Wichtiges gibt, werde ich das hier ergänzen.
Zum Schluss bleibt mir nur Euch viel Spaß zu Wünschen. So macht für mich eine Nextcloud Installation erst richtig Sinn. Meinungen?
Sollte jemand Fehler oder Unsinn finden, bitte ich um einen Beitrag. Ich werde das dann entsprechend ändern / verbessern.
-
 F FrankM hat am auf dieses Thema verwiesen
F FrankM hat am auf dieses Thema verwiesen
-
 F FrankM hat am auf dieses Thema verwiesen
F FrankM hat am auf dieses Thema verwiesen