Python3 - PyQt5 QIcon
Python3
2
Beiträge
1
Kommentatoren
215
Aufrufe
-
Ich habe für mein Projekt, die Icons in einem Ordner abgelegt und von dort benutzt. Viel Aufwand, weil man die erst suchen muss, in den Ordner kopieren usw.
Gestern beim Dokumentation lesen bin ich mal wieder über was gestolpert, was ich testen musste

Alt
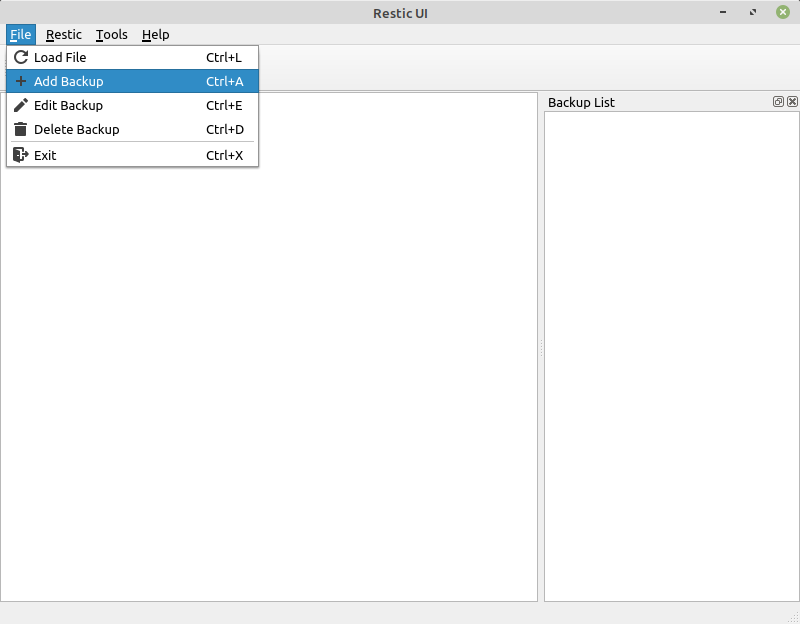
#----JSON Menu ----# loadJSON = QAction(QIcon.('icons/reload.svg'), 'Load File', self) loadJSON.triggered.connect(BackupList.load_json) loadJSON.setShortcut('Ctrl+L') fileMenu.addAction(loadJSON)Neu
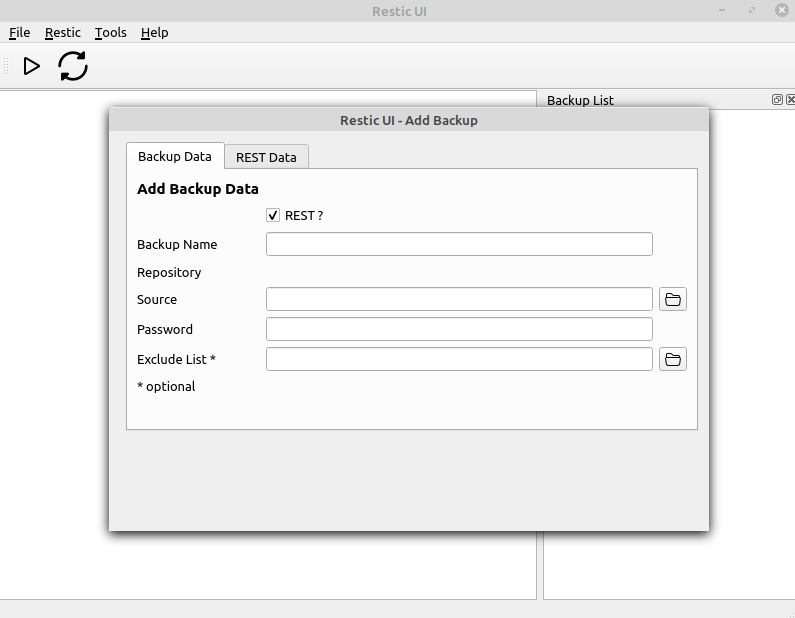
#----JSON Menu ----# loadJSON = QAction(QIcon.fromTheme('reload'), 'Load File', self) loadJSON.triggered.connect(BackupList.load_json) loadJSON.setShortcut('Ctrl+L') fileMenu.addAction(loadJSON)Damit lädt das Programm die Icons des gewählten Themes des Betriebssystemes. Bei mir ist das aktuell

und sieht so aus

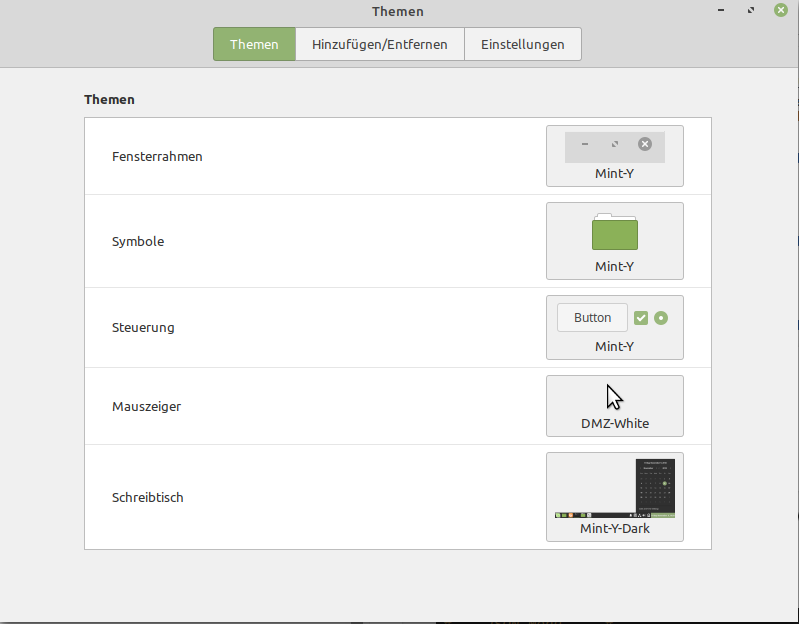
Wenn man jetzt das Theme wechselt, merkt man das viele Icons nicht vorhanden sind
 Ok, mal weiterlesen, wie man das löst...
Ok, mal weiterlesen, wie man das löst...Es gibt eine Liste mit alle Icon Bezeichnungen -> https://specifications.freedesktop.org/icon-naming-spec/icon-naming-spec-latest.html
Und unter LinuxMint Cinnamon findet man die Icons unter z.B. /usr/share/icons/Mint-Y/actions/16
-
-
Restic UI - Changelog
Angeheftet Restic UI -
-
-
-
-
-
Wichtige Links
Angeheftet Python3