Nextcloud ohne https lokal nutzen!?
-
NEIN, das ist keine gute Idee für einen Server im Netz!
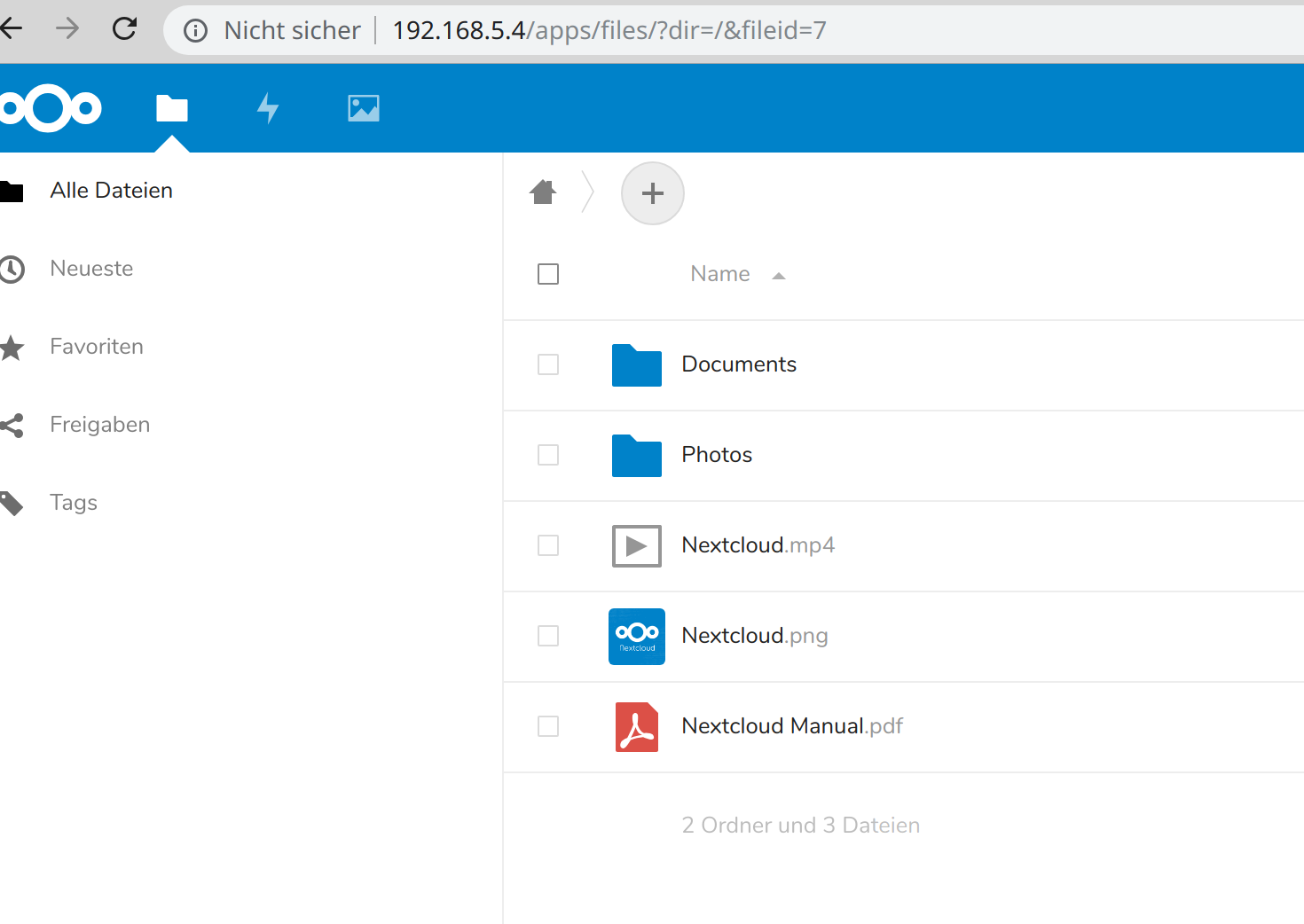
Wenn man mal eben Nextcloud ausprobieren will, auf einem ROCKPro64 z.B. ist das gar nicht so einfach, weil Nextcloud immer wieder auf eine https Seite springt. Aber auch das bekommt man weg

In der nginx Config alles raus.
upstream php-handler { #server 127.0.0.1:9000; server unix:/var/run/php/php7.2-fpm.sock; } server { listen 80; listen [::]:80; server_name 192.168.5.4; # enforce https #return 301 https://$server_name$request_uri; # Path to the root of your installation root /var/www/nextcloud/; location = /robots.txt { allow all; log_not_found off; access_log off; } # The following 2 rules are only needed for the user_webfinger app. # Uncomment it if you're planning to use this app. #rewrite ^/.well-known/host-meta /public.php?service=host-meta last; #rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last; # The following rule is only needed for the Social app. # Uncomment it if you're planning to use this app. # rewrite ^/.well-known/webfinger /public.php?service=webfinger last; location = /.well-known/carddav { return 301 $scheme://$host/remote.php/dav; } location = /.well-known/caldav { return 301 $scheme://$host/remote.php/dav; } # set max upload size client_max_body_size 512M; fastcgi_buffers 64 4K; # Enable gzip but do not remove ETag headers gzip on; gzip_vary on; gzip_comp_level 4; gzip_min_length 256; gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vn$ # Uncomment if your server is build with the ngx_pagespeed module # This module is currently not supported. #pagespeed off; location / { rewrite ^ /index.php$request_uri; } location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ { deny all; } location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) { deny all; } location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) { fastcgi_split_path_info ^(.+?\.php)(/.*)$; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; #fastcgi_param HTTPS on; #Avoid sending the security headers twice fastcgi_param modHeadersAvailable true; fastcgi_param front_controller_active true; fastcgi_pass php-handler; fastcgi_intercept_errors on; fastcgi_request_buffering off; } location ~ ^/(?:updater|ocs-provider)(?:$|/) { try_files $uri/ =404; index index.php; } # Adding the cache control header for js and css files # Make sure it is BELOW the PHP block location ~ \.(?:css|js|woff2?|svg|gif)$ { try_files $uri /index.php$request_uri; add_header Cache-Control "public, max-age=15778463"; # Add headers to serve security related headers (It is intended to # have those duplicated to the ones above) # Before enabling Strict-Transport-Security headers please read into # this topic first. # add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;"; # # WARNING: Only add the preload option once you read about # the consequences in https://hstspreload.org/. This option # will add the domain to a hardcoded list that is shipped # in all major browsers and getting removed from this list # could take several months. add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header X-Robots-Tag none; add_header X-Download-Options noopen; add_header X-Permitted-Cross-Domain-Policies none; add_header Referrer-Policy no-referrer; # Optional: Don't log access to assets access_log off; } location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ { try_files $uri /index.php$request_uri; # Optional: Don't log access to other assets access_log off; } location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ { try_files $uri /index.php$request_uri; # Optional: Don't log access to other assets access_log off; } }Wichtig ist das dieser Parameter auskommentiert wird.
#fastcgi_param HTTPS on;Und in der nextcloud config noch das hier ändern
'overwrite.cli.url' => 'https://192.168.5.4',in
'overwrite.cli.url' => 'http://192.168.5.4',Fertig!

Quelle:

Nextcloud auf Ubuntu Server 18.04 LTS mit nginx, MariaDB, PHP, Let's Encrypt, Redis und Fail2ban » DecaTec
Projekt eigene Cloud: Installation und Konfiguration von Nextcloud auf Ubuntu Server 18.04 LTS ("Bionic Beaver") mit nginx, MariaDB, PHP, Let's Encrypt, Redis und Fail2ban.

DecaTec (decatec.de)

I don't want to use HTTPS
I know, HTTPS is important for security. I get that. I want to use a proxy server to apply HTTPS outside of Nextcloud (because I have multiple services on my network which need to respond to requests on 443). I've al…

Nextcloud community (help.nextcloud.com)